Hello Everyone, Today I will show you how to develop a simple browser application for your android using B4A. B4A (Formally Basic4Android) is a fast and Rapid Android development platform. Lets see how easy it is to develop a browser app in less than 3 minutes.
Buy Full version or Download Trial Version
Features
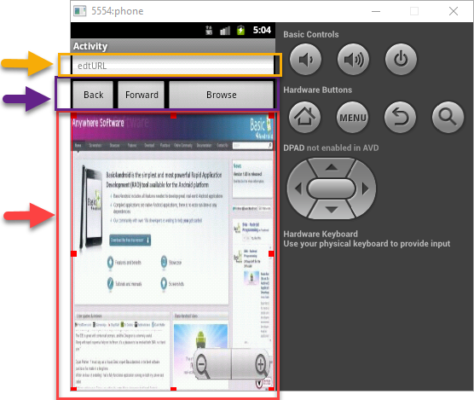
1. The app will have a edittext for accepting the url(web addresses from the user)
2. The app will have buttons for Back, Forward, and Browse
First lets create a new project and name it B4ABrowser.
Next click on DESIGNER -> OPEN DESIGNER from the menu
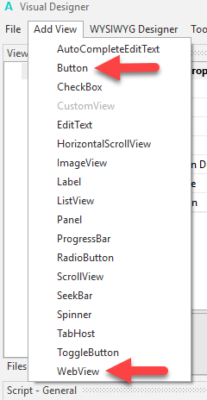
Next We will Add three Buttons for Back, Forward and Browser , to do that click on Add View and then click to add the buttons, and webview for displaying the output to the user.
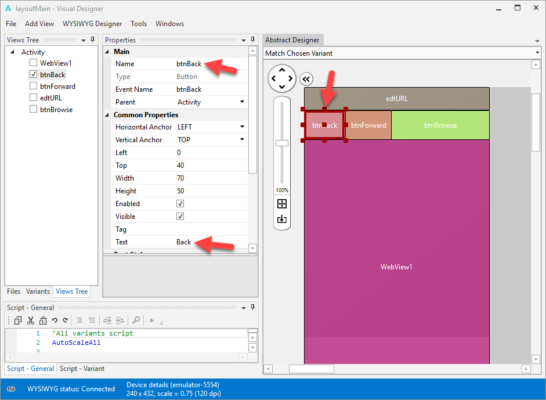
Next we Name the Views and change the text properties
For Back Button we name it btnBack
For Forward Button we name it btnForward
For Browse Button we name it btnBrowse
For the Edittext, we name it edtURL
For Webview we leave the name as it is that is webview1 (You can change it if you want)
Next we save the layout file, in this case i will save it as layoutMain.
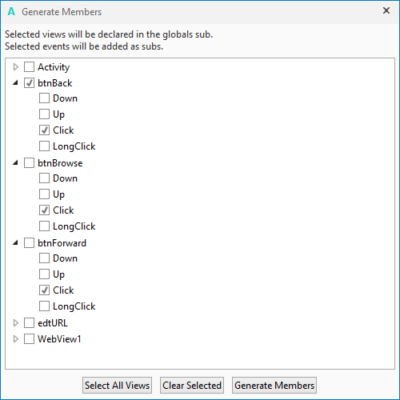
Then we now Add them to the main activity by going to TOOLS -> GENERATE MEMBERS, Select the click events for the buttons as show in the image below
Now we are ready to code.
What we will do is, we will get the entered url from the edtUrl (the Edittext box we added), then we pass the url to be loaded and displayed into the webview. The back and forward buttons will help the user to be navigating through the pages.
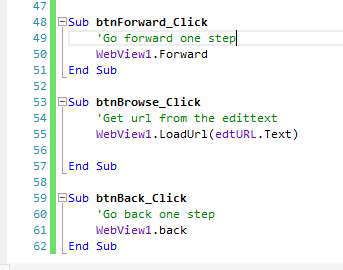
Here is the code for the BROWSE BUTTON
webview1.loadurl(edtUrl.text)
Here is the code for the FORWARD BUTTON
webview1.forward
Here is the code for the BACK BUTTON
webview1.back
You should have the same as in the image below










One Response